Пишем игровую логику на c#. часть 1/2
Содержание:
- Введение
- Несколько важных моментов:
- Программы для создания спрайтов и анимаций
- Анимация взрыва астероида
- Разное
- Скачущий мяч
- Construct 3
- На каком языке лучше писать игры
- Правила игры SameGame
- Изменение размера консоли
- 2D анимация
- Компоненты распознавания и печати штрих-кодов Промо
- Смена поколения
- Немного истории
- Blender Game Engine
Введение
Я отношу себя к молокососам старой школы игр, которые работают в текстовом режиме. Эти игры работают в консоли и отображают свою «графику» в виде символов, которые расположены в разных местах экрана, используя при этом всего 16 цветов. Кроме того, такие игры легко создавать в C# и .NET используя класс System.Console, который позволяет позиционировать курсор, делать анимацию, перемещая блоки буфера, использовать цвета и специальные символы, а также реагировать на действия пользователя. В этой обучающей статье, я ознакомлю вас со всеми инструментами для создания игр в ретро MS-DOS стиле, включая завершенную игру, которую вы сможете создать сами.
После того, как я написал книгу Head First C# я точно понял одно, что создание игры является отличным способом, чтобы улучшить ваши навыки на C#. Я приложил много усилий, чтобы помочь людям выучить C# и я часто получаю вопросы типа: «Что я должен делать, чтобы получать опыт?». Я думаю имеет смысл создавать игры в виде больших проектов для обучения и экспериментов, потому что вы начинаете с хорошим представлением о том, что вы будете делать. Так одной из целей данной статьи – дать вам что-то новое и интересное. Я надеюсь, что это лучший способ получения большого опыта и оттачивания навыка разработки на C#.
Несколько важных моментов:
- Объектное ориентирование. Делайте свой код более естественным.
- Названия. Называйте свои классы, методы и переменные так, чтобы название передавало его цель и задачи. Например, функцию атаки в ближнем бою следует назвать meleeAttack (), а не mA () или protecbutalsoattac (). Вы (и все остальные, кто будет читать или работать с вашим кодом) должны понимать, что, зачем и почему.
- Декомпозиция. Если определенный участок кода повторяется — поместите его в отдельную функцию. Вызывайте эту функцию по мере необходимости, вместо полного дублирования повторяемого кода.
- Используйте паттерн Singleton. Он позволяет предоставить доступ извне к данным, которые должны храниться в одном экземпляре.
- Избегайте статики. При создании игр я избегала создания статических переменных (одиночные игры — исключение). Их жизнь — это время жизни игры, а они медленные и в редакторе они могут вести себя непредсказуемо.
- Паттерн наблюдателя. Он позволяет не тратить время на проверку компьютером кода, который должен исполниться, в зависимости от другого участка кода.
Программы для создания спрайтов и анимаций
В списке оптимальных программ для создания персонажей и анимаций приводится выборка востребованного на рынке программного обеспечения.
Adobe Animate
Позволяет установить утилиту на стационарные операционные системы. Применяется для создания анимации и векторной графики. Приложение позволяет накладывать музыкальное сопровождение, разрабатывать скрипты, дополнять иные продукты от Adobe.

Moho
Превосходное программное обеспечение для создания векторной анимации и мультипликационных сцен. Программа располагает тематической библиотекой, с использованием которой, удастся онлайн фактически сделать свою игру.

Cinema 4D
Профессиональное программное обеспечение, позволяющее реализовать инновационную анимированную графику. Утилита отличается упрощенными элементами управления, а также прогрессивными материалами под обучение.

Pencil2D
Особая программная разработка, которая доступна на стационарных операционных системах. Позволит создавать персонажей, а также соответствующую анимацию.

Дополняется множеством подсказок, фильтров и эффектов.
Совет: использовать программы без регистрации не рекомендуется, поскольку при достижении успеха регламентировано платить комиссионные, получать прибыль.
Игры, в которых можно создавать игры
В следующей части материала рассматриваются программы, которые характеризуются наличием упрощенного интерфейса, а также годятся для начального создания игр.

Adventure Game Studio
Преимущества:
- наличие демо-версии и демо-игры,
- возможность импортировать видео- и аудиоматериалы.

Недостатки:
- поддерживается создание игр исключительно одного жанра,
- разрабатываемые игры получаются низкого качества.
Применяется для создания игровых проектов в жанре «Квест». В программе реализовано множество инструментов, позволяющих: создавать уровни, загружать объекты, активировать скроллинг уровней. Присутствует множество справочных материалов, впрочем, недостатком станет реализация контента исключительно на английском языке.
Stencyl
Достоинства:
- обилие инструментов для персонализации,
- практичные опции по управлению сценариями.

Недостатки:
- интегрирован средний по релевантности язык программирования,
- стоимость покупки полной версии.
Game Editor
Достоинства:
- оптимизированный сценарий для создания приложений,
- обилие шаблонов.

Недостатки:
необходимо обладать начинающими навыками программирования.
Универсальная программа, где процесс создания зиждется на разработке текстур, а после присвоения модели поведения. Синтаксис программирования обладает некоторыми схожестями с C++, что может рассматриваться базовым достоинством.
GameSalad
Достоинства:
- удобство использования,
- поддерживаются мобильные операционные системы.

Недостатки:
некоторая нестабильность работы приложения.
Применяется для создания игровых проектов на мобильных платформах.
Поставляется на рынок с пробным периодом в 15 дней, а стоимость платной подписки сильно снижена. Недостатком станет невозможность работы с 3D графикой. Снабжается внедренным помощником, который реализован на английском языке.

Анимация взрыва астероида
При поражении ракетой астероида происходит анимация взрыва. Астероид разрывается на части и каждый осколок летит в своем направлении. Использовании случайных чисел в выборе направления движения осколков повышает разнообразие взрывов и повышает естественность визуализации поражения цели. В исходнике этой игры объект астероида состоит из 5-ти частей. При желании можно улучшить естественность взрыва, добавив ещё и анимацию огня при событии взрыва. Это также можно сделать с помощью спрайтовой анимации. Благо всю кропотливую работу низкоуровневого рендеринга берут на себя модули SFML.
Разное
Вот несколько общих советов по оформлению игр:
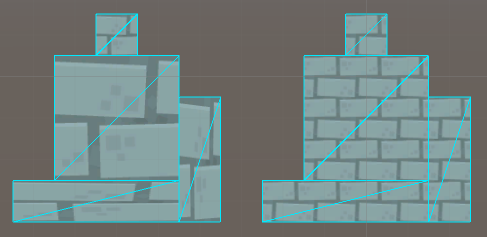
Разбивайте элементы на плитки для создания плиточных изображений и экономии места на жестком диске.

Неразбитый и разбитый на плитки элементы
9-частей / 9-квадратов. Масштабируйте объекты с немасштабируемыми границами через центр изображения (растягивайте и сжимайте изображение) для изменения его масштаба и сохранения памяти.

Синее пятно увеличилось, однако его расположение осталось неизменным
- Сделайте каждую текстуру или объект кратным размеру 4 и силе равной 2 (мера качества изображения) для экономии памяти.
- Если вы используете Photoshop, используйте «File»> «Export»> «Layers to Files», для того чтобы быстро экспортировать каждый слой в виде файла (например PNG или JPEG).
Скачущий мяч
Теперь я заставлю мяч перемещаться по полю. В случае JavaScript-кода я ссылался в HTML на файл ping.js точно так же, как делал это с CSS. Я добавлю этот код в новый файл с тем же именем. Я создам объекты для мяча и каждого из игроков, но буду использовать для объектов шаблон фабрики.
Это простая концепция. Функция Ball создает новый мяч, когда вы вызываете ее. Использовать ключевое слово new не требуется. Этот шаблон исключает некоторую путаницу вокруг переменной Ball, проясняя доступные свойства объекта. А поскольку у меня всего час на создание этой игры, нужно свести к минимуму любые запутанные концепции.
Структура этого шаблона, когда я создаю простой класс Ball, показана на рис. 6.
Рис. 6. Класс Ball
Чтобы создать новый мяч, я просто вызываю только что определенную функцию:
Теперь я хочу заставить мяч перемещаться и скакать по экрану. Сначала мне нужно через какой-то интервал вызывать функцию update, чтобы создать анимацию мяча. Современные браузеры предоставляют функцию, предназначенную для этой цели, — requestAnimationFrame. Она принимает функцию как аргумент и вызовет эту переданную функцию, когда она в следующий раз запустит свой цикл анимации. Это позволяет плавно перемещать мяч, когда браузер готов к обновлению. Вызывая переданную функцию, он дает ей время, измеряемое в секундах, так как страница должна загрузиться
Это крайне важно, чтобы анимация не потеряла целостность со временем. В игре requestAnimationFrame используется так:
Заметьте, что requestAnimationFrame снова вызывается в функции, когда обновление мяча закончено. Это гарантирует непрерывность анимации.
Хотя этот код работает, может возникнуть проблема, если скрипт начинает выполняться до полной загрузки страницы. Чтобы избежать этого, я запускаю код, когда страница загружена, и использую для этого jQuery:
Поскольку я знаю скорость мяча (velocity) и время с момента ее последнего обновления, я могу выполнить некоторые простые физические расчеты, чтобы перемещать мяч вперед:
Попробуйте запустить этот код и вы увидите, что мяч движется под углом, а потом вылетает за пределы экрана. Это забавно для первого раза, но, как только мяч пересекает край экрана, уже не до смеха. Поэтому следующий шаг — сделать так, чтобы мяч отскакивал от краев экрана, как реализовано на рис. 7. Добавьте этот код и запустите приложение: вы увидите постоянно скачущий мяч.
Рис. 7. Простая физика отскакивания мяча
Construct 3
Первую версию движка — Construct Classic — разработали в 2007 году братья Гуллен — Эшли и Томас (Ashley Gullen, Thomas Gullen). В 2011-м они основали компанию Scirra и выпустили вторую версию движка, позволяющую создавать игры под iOS и Android. А 2015 году в Construct появилась поддержка Mac OS и Linux.
Construct подходит для новичков благодаря визуальным скриптам, схожим с «блюпринтами» из UE4 и drag & drop из GameMaker. Проекты на движке создаются с помощью системы блоков, которые напоминают слои в Photoshop. На её основе можно создавать так называемые события и связывать их между собой для построения логики игры.
Construct также поддерживает JavaScript, что позволяет более опытным разработчикам комбинировать кодинг и визуальное программирование. В отличие от того же GameMaker, у Construct несколько иная направленность. Когда Flash утратил актуальность, движок стал одним из ведущих инструментов для создания веб-проектов.
Ограничения пробной версии:
- лимит на количество «слоёв» и «событий»;
- возможность выпустить игры только в веб-версии;
- запрет на монетизацию игр.
Цены на лицензию — 524 рубля в месяц или 4 199 рублей в год. Также есть варианты бизнес-лицензий:
- Startup — 6 299 рублей. Для компаний с годовым доходом 50 тысяч долларов или меньше и со стоимостью предприятия не более 100 тысяч долларов;
- Business — 25 999 рублей. Для всех остальных компаний, не специализирующихся на азартных играх;
- Gambling — цена и условия обговариваются в индивидуальном порядке. Для организаций, связанных с игорным бизнесом или получивших лицензию на этот вид деятельности;
- Education — 519 рублей в месяц или 1 699 рублей в год. Для образовательных учреждений.
Достижения:
Предыдущая версия движка — Соnstruct 2 — набрала 4 миллиона скачиваний по всему миру, она до сих пор поддерживается сообществом.
Преимущества:
- подходит для начинающих;
- хороший вариант для работы с 2D и 2.5D;
- можно работать из браузера;
- при наличии клиента доступ к Сети необязателен;
- последняя версия совместима с JavaScript, что позволяет привлечь более продвинутых пользователей или со временем повысить навыки начинающих разработчиков;
- работает как в десктопных приложениях (Windows, Mac, Linux), так и на смартфонах Apple, девайсах Google и даже Raspberry Pi;
- быстрое прототипирование.
Недостатки:
- нет возможности делать 3D-игры;
- движок не дружит с консолями: обещанное портирование на Xbox One может обернуться для разработчиков головной болью, а поддержки PS4 и Switch нет вовсе;
- не подходит для больших проектов.
Игры на движке: Mighty Goose, Last Moon, Kiwi’s Adventure.
«Раньше я работала с Unity 3D. Construct 3 подкупил меня своей простотой: можно быстро сделать играбельный проект, не углубляясь в программирование. Я использовала этот конструктор при обучении молодых людей в возрасте от 9 до 19 лет. Мои ученики могут создавать на движке элементарные вещи с помощью функции добавления и связывания „событий“. Поэтому Construct 3 просто освоить даже школьникам начальных классов».
Эстель Эшман (Estelle Ashman), разработчик учебного контента в английской цифровой школе Ukie и преподаватель компьютерных наук.
«What is the best game engine: is Construct right for you?», январь 2020 года

Скриншот из Mighty Goose — игры, созданной на Construct 3. Скриншот: игра Mighty Goose / Steam
«Не думайте, что при работе с Construct вам не нужно будет разбираться, как работают скрипты. Когда вы познакомитесь со всеми особенностями движка, программирование всё равно понадобится. Construct — отличное решение, если вы хотите освоить все процессы разработки игр».
Джон «Fervir» Панталеон (John «Fervir» Pantaleon), разработчик Creature Keeper. «What is the best game engine: is Construct right for you?», январь 2020 года
На каком языке лучше писать игры
Разобравшись, на чем пишутся игры, т.е. рассмотрев популярные языки программирования, сложно выбрать один для своего проекта. Каждый решает определенную задачу и чем масштабнее игра, тем больше объектов она содержит в себе.
Например, простой сборник головоломок для базы Андроид можно создать на Java, но хоррор или «бродилка» с графикой, персонажами и сюжетом требуют больших знаний
Поэтому важно обучиться нескольким языкам программирования:
- понять, как они функционируют;
- уметь выбрать наилучший вариант;
- совмещать несколько в одном проекте;
- переключаться между ними;
- отслеживать новинки.
Обучение по программированию игр для начинающих доступно в сети, как и подробные обучающие курсы с наглядными видеоуроками. Большинство языков программирования как С++ или Java несложно освоить.
Правила игры SameGame
Правила SameGame предельно простые. Ваша задача — удалить все цветные блоки с игрового поля. Для того чтобы удалить блок, игрок должен кликнуть по любому блоку, который стоит рядом (вертикально или горизонтально) с другим блоком того же цвета. Таким образом уничтожится целая цепочка блоков одного цвета. Блоки, которые при этом находились сверху, упадут вниз, заполняя освободившееся пространство. При удалении всего столбца, стоящие справа столбцы сдвигаются влево, занимая пустое место. Игра заканчивается тогда, когда у игрока не остается больше возможных ходов. Цель игры состоит в том, чтобы как можно быстрее очистить доску от цветных блоков.
Стоит заметить, что некоторые реализации игры SameGame также могут дополняться использованием алгоритмов для подсчета очков игрока. Реализацию подобного функционала можно рассмотреть в качестве дополнительного урока.
Изменение размера консоли
По умолчанию у меня в консоли помещается 80 символов в высоту и 50 в ширину. Это примерно треть моего экрана, поэтому захотелось увеличить количество символов в строке консоли хотя бы до 200.
Изменение размера окна консоли тоже оказалось задачкой с подвохом. Первый запрос был тривиальным «c++ change size of console window». Первый ответ на него подробно объяснял как сделать это с помощью настроек окна консоли на уровне операционной системы. То есть не из самой игры, а со стороны пользователя. Прикладывать эту инструкцию к игре я посчитал неправильным. Нужен способ сделать это из самой программы. Второй и последующие ответы описывали изменение размера окна консоли с помощью функции MoveWindow. Фактическое количество текста при этом не менялось. Если окно становилось слишком маленьким, то появлялись полосы прокрутки.
Следующая попытка была «c++ set console size». Два первых ответа вели на известные советы с функцией MoveWindow. Зато дальше пошли ссылки на документацию. А именно — на функцию SetConsoleScreenBufferSize. Судя по описанию, она меняет не размер видимого окна, а внутренний размер буфера. В качестве аргументов она принимает поток вывода и структуру с желаемыми размерами буфера.
На тот момент я не знал точно, какие размеры стандартные и что я могу туда поставить. Поэтому указал 20 на 20. Для проверки размеров окна я также вывел прямоугольник из цифр от 0 до 9 шириной 20 на 20. Получился вот такой код:
Заполнение экрана символами и изменение размера консоли
Вывод получился вот таким
Поскольку это работа на уровне WinAPI, в результате получился код ошибки. Я в основном работаю с java стеком и обычно вижу стектрейсы и тексты исключений. Несмотря на это, принцип решения проблемы не изменился. Для расшифровки кода ошибки нужно воспользоваться официальной документацией. Она легко ищется запросом «getlasterror error codes». Кодов ошибок описано около девяти тысяч на нескольких страницах. Для моего случая подойдет первая страница https://docs.microsoft.com/en-us/windows/win32/debug/system-error-codes—0-499-
Ошибка гласит ERROR-INVALID-PARAMETER 87 (0x57) The parameter is incorrect.
Маловато объяснений. Тогда я проверил как другие пишут этот код. Запрос «SetConsoleScreenBufferSize incorrect argument» привел меня вот на этот вопрос на SO https://stackoverflow.com/questions/12900713/reducing-console-size
В ключевых аспектах код ответа был похож на мой
Но в нем содержалось важное дополнение «If you call SetConsoleScreenBufferSize with illegal value in COORDS (e.g. too little height/width) then you get an error, usually 87 ‘invalid argument’.»
Потом я посмотрел в документацию к функции SetConsoleScreenBufferSize https://docs.microsoft.com/en-us/windows/console/setconsolescreenbuffersize и увидел что на размеры буфера наложены ограничения. Получается, что я передал слишком маленькие значения. У меня не было необходимости перебирать значения для получения точных минимальных размеров. В конце концов цель — увеличить размеры буфера, а не уменьшить. Поэтому показалось логичным отталкиваться от текущих размеров окна. Раз у нас есть функция SetЧтототам, значит должна быть и функция GetЧтототам. GetConsoleScreenBufferInfo действительно нашлась https://docs.microsoft.com/en-us/windows/console/getconsolescreenbufferinfo С помощью неё и отладчика MSVS я выяснил, что размеры буфера на моей машине по умолчанию 80 на 50. Ширину я увеличил примерно в три раза, а высоту в полтора. При инициализации структуры size значением X = 200 и Y = 80 в высоту появились полосы прокрутки. Здесь и пригодилась функция MoveWindow.
Исходный код был видоизменен вот так:
Вывод при этом получился таким
2D анимация
У вас есть два варианта для создания 2D анимации:
- Кадр за кадром. Здесь вам придется рисовать каждый кадр анимации и затем соединять их воедино. Для этого вам следует использовать спрайт- листы вместе с TexturePacker (или, если вы используете Unity — Sprite Packer).
- Скелетная анимация. Нарисуйте все нужные конечности объекта и затем анимируйте, меняя их положение относительно предыдущего состояния. Этот способ анимации быстрее, проще и сэкономит место на вашем жестком диске, по сравнению с анимацией «кадр за кадром». Если вы решили создать 2D анимацию и используете движок Unity — попробуйте начать с анимации спрайтов или Anima2D.

Компоненты распознавания и печати штрих-кодов Промо
Комплект программного обеспечения для реализации функций оптического распознавания штрих-кодов различных систем при помощи обычной web-камеры, а также их отображения в печатных формах. Программы могут работать в составе конфигураций, созданных на базе платформ «1С-Предприятие» версий 7.7, 8.2, 8.3. Компонент чтения кодов реализован в виде внешней компоненты 1С с COM-интерфейсом. Компонент отображения создан по стандартной технологии ActiveX для Windows, и может быть встроен в любое приложение, поддерживающее встраивание ActiveX элементов управления, например в документ Word или Excel, или форму VBA.
P.S. Добавлена новая версия программы распознавания. Новые функции: обработка видео в реальном режиме (а не по таймеру, как раньше), добавлена возможность распознавания штрих-кодов из графических файлов JPEG, PNG, GIF, BMP, а также передавать для распознавания картинки из 1С, теперь можно получить в 1С захваченное с камеры или файла изображение, как с выделением мест, содержащих коды, так и без, а также отдельные фрагменты изображений, содержащие код. Добавлены новые свойства и методы для программирования. Обновлена документация.
10 стартмани
Смена поколения
Теперь мы можем быстро получить все данные, нужные для того, чтобы построить следующее поколение клеток. Напишем функцию для формирование нового поколения:
Еще одно условие для завершения игры — когда у двух поколений, идущих друг за другом, идентичное состояние клеток. Для сравнения двух поколений создадим две функции — и . Первая будет копировать состояние игрового поля во временный массив перед генерацией следующего поколения. Вторая будет сравнивать расположение клеток на двух игровых полях.
Функция будет выводить на экран состояние игрового поля для каждого нового поколения.
Немного истории
Большинство разработчиков на .NET, которые пишут консольные приложения, используют в основном Console.ReadLine() и Console.WriteLine(). Класс System.Console может больше чем просто читать и писать текст в консоли. Он позволяет получить вам полный контроль над окном консоли для создания игры в текстовом режиме.
Если вы выросли в мире, в котором используется мышь, если вы никогда не пользовались компьютером, в котором отображается только текст без графики, то стоит взять минутку и посмотреть на игру Snipes. Это классика игр в текстовом режиме из 80-х. Вы можете скачать ее с сайта textmodegames.com, и запускать ее из под DOSBox. На самом деле стоит уделить минуту своего внимания этой игре, если раньше в нее не играли. Вот ее скриншот:
Я думаю, что люблю текстовые игры, потому что вырос на них. Когда я был ребенком, я играл в Star Trek и Adventure на VAX 11/780, которую я набрал на родительском VT-180 Robin. (В конечном итоге он был заменен на Rainbow 100, а в какой-то момент был даже Tektronix 4052 вместе с парой TRS-80s – Model 100 и CoCo2). Наконец, в середине 80-х, мы сделали это на клонах IBM PC. В серии персональных компьютеров был AT&T PC-6300 с огромным 20 мегабайтным жестким диском, который я полностью заполнил играми. В то время игры все чаще использовали разрешение 320 на 200 и 16-ти цветную графику. Среди них было много таких, которые рисовали графику текстовыми символами.
Есть еще одна вещь, на которой я должен остановиться, прежде чем мы углубимся в программирование. Каждая версия Windows, начиная с Windows 3.1, имеет командную строку. Некоторые люди (вроде меня) постоянно пользуются ей, но я работал с действительно хорошим программистами, которые редко пользуются ей. Чтобы убедиться, что вы еще читаете эту статью, откройте сейчас командную строку. Она находится в меню «Пуск >> Программы >> Стандартные» (Start >> All Programs >> Accessories). Когда вы запускаете игру в текстовом режиме, то отображаться она будет в этом окне. Если вы всегда создавали приложения из обычных форм в Visual Studio, то для вас это будет в новинку – вы будете создавать консольные приложения, и они будут выполняться в командной строке.
Blender Game Engine
Blender Game Engine — игровой движок, который является частью пакета 3D моделирования Blender. Blender Game Engine был разработан много лет назад, но, спустя столько времени, так и не был популярен в кругу геймдевелоперов, а связано это вот с чем: Blender Game Engine создан для разработки несложных 2D и 3D игр, потому что имеет слабую физику по сравнению с конкурентами. Конечно, есть Rigidbody, есть элементарная физика, но нет смысла прописывать программисту то, что давно встроены в другие игровые движки. Также в этом игровом движке используется язык программирования Phyton, что не очень удобно. Но у Blender Game Engine есть плюсы: 1 — можно сразу редактировать и добавлять 3D модели, если что-то на сцене не устраивает, 2 — можно использовать русскую документацию на сайте Blender, 3 — удобный рендер, выдающий большой фпс. Если выбирать Blender Game Engine, то только для разработки небольших проектов, для знакомства с геймдевом.
Пример игр, созданных на Blender Game Engine, взятых с Youtube.com:
Скачать с официального сайта: Blender