Пиксель арт для майнкрафт
Содержание:
- Где найти?
- Творчество в майнкрафте
- Цвет
- Что еще нужно для удобной работы?
- Линии
- Творчество в майнкрафте
- Алмазный меч
- Choose your Blocks
- Динамит из Майнкрафта
- Преимущества и недостатки пиксельного арта
- Лаки блок и вещи из Майнкрафт — рисуем по клеточкам
- Рисуем блок травы
- Шейдинг
- Что такое пиксельный арт?
- Рисуем блок грязи
Где найти?

Пиксель-арт схемы в последнее время стали невероятно популярными, поэтому вряд ли у вас возникнут серьезные проблемы с их поиском. Вам достаточно лишь просмотреть популярные форумы по данной игре, чтобы обнаружить их в широчайшем разнообразии. Вам достаточно скачать их на свой компьютер и открыть нужную схему, когда вы будете играть, чтобы всегда иметь возможность сверить то, что на картинке, с тем, что вы делаете в игре. Если у вас есть возможность распечатать вашу схему, то это будет гораздо удобнее — что уж говорить о распечатке на цветном принтере, это идеальный вариант, который позволит вам всегда держать пред глазами не только расстановку блоков, но и их цвет. Как видите, пиксель-арт схемы в «Майнкрафте» очень важны — без них у вас вряд ли получится что-то впечатляющее.
Творчество в майнкрафте
По скольку я уже писал статью на тему карт в игре — вы уже знаете о том, что некоторые люди занимаются созданием красивые карты. Одни из таких — арты. Сделаны они в основном из шерсти, ибо только данные блоки имеют большое разнообразие цветов. По скольку наша игра сделана из квадратных блоков — арты разделяют на пиксели. На сколько мы знаем пиксели это квадратики. Тут то всё и сходится. Найдя в интернете картинку вы можете просто-напросто, смотря по квадратикам на фотографии создавать свои арты.
Чтобы найти такие картинки нужно всего лишь вписать название статьи в поисковую строку любого браузера.
Для создания таких артов больше всего подходит плоская карта. Сделать такую можно перед созданием в настройках. Не забудьте включать креативный режим (можно взять любой блок, летать, бессмертие и другие функции).
Так же в начале статьи я сказал что многие люди создают карты. Да, это так. Что бы полюбоваться красивыми картинками не обязательно тратить кучу своего времени на постройку. Достаточно найти карту и скачать её.
Многих интересует: «Как создать собственный пиксель-арт в MineCraft»
? Ведь это довольно трудно, и сопряжено с множеством различных трудностей — ведь нужно найти подходящую картинку и шаг за шагом пробовать построить ее точную копию. Далеко не каждый может осилить эту тяжелую, а подчас просто невыполнимую работу. Поэтому я представляю Вашему вниманию свою статью, в которой расскажу вам как же сделать пиксель-арт.
1) Скачайте программу: .
Она разбивает участки картинки, которую вы загрузите на отдельные пикселы, и выдаст вам готовый результат.
2) Откройте ее с помощью Java
. Java должна быть установлена на вашем компьютере.

Вот так она выглядит.
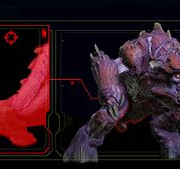
2) Следующий шаг — выберите абсолютно любую картинку. Желательно, чтобы она была не очень большого размера, и все цвета были четкими и яркими, так как это даст вам самый лучший результат. Я же выбрал логотип недавно вышедшей игры Bioshock Infinite.

3) Нажмите кнопку Browse
и выберите вашу картинку в Проводнике. Затем Open
Внимание! Картинка должна быть формата.PNG .JPG .BMP или, .GIF

4) Задайте максимальную высоту и ширину. В противном случае картинка займет слишком много места.

5) Нажмите кнопку Create Minecraft Blueprint.
Программа обработает фото и выдаст вам готовый пиксель-арт в формате.PNG

Вот так выглядит готовый результат. Так же, вам будет показано какие ресурсы и сколько понадобится материалов для постройки вашего пиксель-арта.
6) Затем, нажмите Save Schematic
, и озаглавьте файл. Сохраните, и скачайте следующую программу, с помощью котрой вы построите пиксель-арт в пару кликов. называется она MC Edit
и позволяет редактировать ваш мир
MineCraft.
7) Откройте ее, выберите кнопку Open a level…
, затем выберите папку с сохранениями вашего мира, в котором вы хотите построить собственный пиксель-арт в MineCraft
Выберите его и откройте файл level.dat.
Это очень важно!

8) Зажмите ПКМ и при помощи клавиш WASD выберите место для вашего пиксель-арта.
9) Нажимаем Import,
указываем ваш Schematic файл.
10) Затем появляется ваш пиксель-арт.
Вы можете растягивать или уменьшать его.

11) Нажмите Import
слева в выпадающем меню, а затем CTRL-S
чтобы ваш мир сохранился. Обязательно дождитесь окончания сохранения мира.
12) Закройте программу и откройте тот мир, в котором расположен ваш пиксель-арт. Готово!

В «Майнкрафте» вы можете построить абсолютно все, что вам захочется. Вы можете конструировать функционирующие механизмы, воздвигать здания либо просто заниматься украшением окружающей среды, создавать из блоков нечто прекрасное. Естественно, сделать это просто так, с нуля, было бы просто невероятно сложно — прежде чем по кусочкам возводить что-то огромное, нужно сначала представлять себе, что же должно получиться в итоге, а также детализировать результат. Именно поэтому геймеры создают свои лучшие творения не просто так, и используя арт-пиксель схемы, которые значительно облегчают процесс и позволяют замахнуться на настоящие шедевры.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
![]()
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
![]()
Что еще нужно для удобной работы?
Вы уже скачали необходимую программу и готовы нарисовать свой первый пиксель? Не спешите пока вы не прочитаете всю статью, дальше заготовлено еще много полезных советов. Кроме удобного редактора для качественной работы вам понадобится еще несколько инструментов. Конечно, и без них можно создать пиксельный арт, но используя их процесс создания станет в разы комфортнее и безопасней.
Графический планшет
Графический планшет — это идеальное решение, если вы регулярно работаете над созданием цифровых иллюстраций. Мышка, в качестве карандаша, в большинстве случаев неудобный и травмоопасный инструмент. Графический планшет спасет вас от туннельного синдрома, которым так часто страдают художники.
Суппорт запястья
Если же вы не уверены, что вы задержитесь надолго в мире цифрового арта или просто не готовы сейчас покупать графический планшет, то купите по крайней мере суппорт запястья. Это эластичный фиксатор запястья, который также поможет предотвратить появление неприятного туннельного синдрома.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
![]()
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
![]()
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Творчество в майнкрафте
По скольку я уже писал статью на тему карт в игре — вы уже знаете о том, что некоторые люди занимаются созданием красивые карты. Одни из таких — арты. Сделаны они в основном из шерсти, ибо только данные блоки имеют большое разнообразие цветов. По скольку наша игра сделана из квадратных блоков — арты разделяют на пиксели. На сколько мы знаем пиксели это квадратики. Тут то всё и сходится. Найдя в интернете картинку вы можете просто-напросто, смотря по квадратикам на фотографии создавать свои арты.
Чтобы найти такие картинки нужно всего лишь вписать название статьи в поисковую строку любого браузера.
Для создания таких артов больше всего подходит плоская карта. Сделать такую можно перед созданием в настройках. Не забудьте включать креативный режим (можно взять любой блок, летать, бессмертие и другие функции).
Так же в начале статьи я сказал что многие люди создают карты. Да, это так. Что бы полюбоваться красивыми картинками не обязательно тратить кучу своего времени на постройку. Достаточно найти карту и скачать её.
Многих интересует: «Как создать собственный пиксель-арт в MineCraft»
? Ведь это довольно трудно, и сопряжено с множеством различных трудностей — ведь нужно найти подходящую картинку и шаг за шагом пробовать построить ее точную копию. Далеко не каждый может осилить эту тяжелую, а подчас просто невыполнимую работу. Поэтому я представляю Вашему вниманию свою статью, в которой расскажу вам как же сделать пиксель-арт.
1) Скачайте программу: .
Она разбивает участки картинки, которую вы загрузите на отдельные пикселы, и выдаст вам готовый результат.
2) Откройте ее с помощью Java
. Java должна быть установлена на вашем компьютере.

Вот так она выглядит.
2) Следующий шаг — выберите абсолютно любую картинку. Желательно, чтобы она была не очень большого размера, и все цвета были четкими и яркими, так как это даст вам самый лучший результат. Я же выбрал логотип недавно вышедшей игры Bioshock Infinite.

3) Нажмите кнопку Browse
и выберите вашу картинку в Проводнике. Затем Open
Внимание! Картинка должна быть формата.PNG .JPG .BMP или, .GIF

4) Задайте максимальную высоту и ширину. В противном случае картинка займет слишком много места.

5) Нажмите кнопку Create Minecraft Blueprint.
Программа обработает фото и выдаст вам готовый пиксель-арт в формате.PNG

Вот так выглядит готовый результат. Так же, вам будет показано какие ресурсы и сколько понадобится материалов для постройки вашего пиксель-арта.
6) Затем, нажмите Save Schematic
, и озаглавьте файл. Сохраните, и скачайте следующую программу, с помощью котрой вы построите пиксель-арт в пару кликов. называется она MC Edit
и позволяет редактировать ваш мир
MineCraft.
7) Откройте ее, выберите кнопку Open a level…
, затем выберите папку с сохранениями вашего мира, в котором вы хотите построить собственный пиксель-арт в MineCraft
Выберите его и откройте файл level.dat.
Это очень важно!

8) Зажмите ПКМ и при помощи клавиш WASD выберите место для вашего пиксель-арта.
9) Нажимаем Import,
указываем ваш Schematic файл.
10) Затем появляется ваш пиксель-арт.
Вы можете растягивать или уменьшать его.

11) Нажмите Import
слева в выпадающем меню, а затем CTRL-S
чтобы ваш мир сохранился. Обязательно дождитесь окончания сохранения мира.
12) Закройте программу и откройте тот мир, в котором расположен ваш пиксель-арт. Готово!

Алмазный меч
Продолжим. В этот раз нарисуем алмазный меч, которым персонаж сражается со своими противниками. Рисовать будем, как и рисунок Дедпула на тетрадном листе, а для рисования потребуется фломастер, зелёного, бирюзового, светло-зелёного и коричневого оттенка.
Подготовили всё необходимое? Теперь можно и узнать, как нарисовать меч из Майнкрафта по клеточкам:
- Отсчитываем три кубика и зелёным фломастером их раскрашиваем. Зарисовываем ещё две секции в левой части. Теперь, по диагонали отсчитываем семь ячеек и штрихуем их.
- Идентичное количество оформляем и, с другой стороны. В конце отмечаем два кубика влево, заполняем их нужным оттенком. От угла этого участка покрываем два диагональных квадратика и два горизонтальных, направленных влево.
- Такое количество закрашиваем и на втором боку. Фломастером бирюзового оттенка, закрашиваем девять фигур по диагонали. Им же раскрашиваем всё на рукояти меча. Светло-зелёным оформляем оставшиеся элементы.
- Коричневым оформим четыре ячейки, светло-коричневым фломастером зарисовываем три части. Остальные детали сделаем зелёными.
Рисунок готов. Так вы узнали как изображать мечи из Майнкрафта. Кстати, по данному способу можно изобразить абсолютно любой меч, ведь как вы знаете там присутствует не только алмазный.
Choose your Blocks
To choose your blocks click the checkboxes from each of the groups that you wish to include. If there are any blocks that you want to exclude, just click them. They can be chosen again if you reselect the groups.
After you have selected the blocks, you can click the «Show/Update Preview» button to see a preview. You will see a large render of what the mural will look like with the chosen Minecraft blocks. You can zoom in and out get an idea about what the mural may look like from a distance. Tip:
If selecting «All Blocks» you may wish to deselect the individual stained glass blocks. They tend to spoil the picture due to their transparency. Blocks that fall (sand, gravel and concrete powder) are now included but murals are now drawn from the bottom up. Exclude falling blocks if the bottom row has no existing blocks under it.
Здравствуйте, сегодня мы поговорим о творчестве в minecraft. А именно я расскажу что такое схемы арт пикселей в майнкрафте.
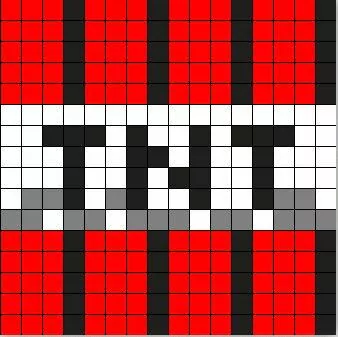
Динамит из Майнкрафта
По клеточкам мы уже рисовали Человека-паука, теперь давайте нарисуем на таком же листе динамит из игры Майнкрафт. Если вы любитель этой культовой «песочницы», то подготавливайте фломастеры красного, оранжевого и чёрного цвета и лист бумаги.
Подготовили? Тогда приступаем к творческому процессу:
- Практически возле самого низа листа, отсчитываем пять ячеек вверх и красим их красным. Откладываем в левую сторону три точки и также разрисовываем пять элементов.
- Отступаем влево ещё около трёх единиц и раскрашиваем пять элементов, направляясь вверх. Опять отступаем влево и заштриховываем ещё пять делений. От последнего наброска поднимаемся на шесть секций.
- И по направлению вверх закрашиваем красным фломастером пять секций. Рисуем нижние элементы ещё три таких же по размеру. Оранжевым между прорисованными элементами показываем горизонтальные отрезки. Дорисовываем отрезки к левой стороне полученной картинки. И все полученные квадраты оформляем оранжевым.
- Чёрным фломастером, предварительно, отступив от верха нижнего наброска, пишем букву Т. Для этого поднимаемся на три квадратика и вверху также отсчитываем несколько деталей. Полученный силуэт заштриховываем. Отступаем от этой буквы вправо отступаем четыре квадратика, отодвигаемся ещё на две вправо, ставим отметки на четырёх фрагментах. Между этими эскизами отмечаем два отсека. Тонируем букву N. Отступаем от неё одну секцию вправо, отсчитываем три вбок и низ и раскрашиваем.
- Соединяем эти две детали вертикалями. Обводим контур всего изображения красным. На этом шаге рисование завершается.
Так, вы узнали как нарисовать Майнкрафт по клеточкам, а именно динамит из игры.
Преимущества и недостатки пиксельного арта
Конечно же, как и любой вид искусства пиксельная графика имеет свои плюсы и минусы. Их стоит также знать, прежде чем начинать серьезную работу над первым пиксельным артом.
Преимущества пиксельного арта
1. Вне времени
К счастью, в мире до сих пор существует большое сообщество любителей ретро, в особенности старых игр. Со временем такие игры, как Mario Bros и Sonic the Hedgehog превратились в классику, которыми наслаждаются не только ностальгирующие взрослые, но и молодое поколение. Поэтому работая в пиксельной графике, вы можете быть смело уверены, что ваша работа будет актуальна всегда, невзирая на изменение тенденций в иллюстрациях и развитие технологий создания игр.
2. Глоток свежего воздуха
Современный рынок не удивишь хорошей графикой. Крупные корпорации выпускают огромное количество игр с удивительно проработанными деталями, которые бывает сложно отличить от реальности. Пиксельная графика выгодно здесь отличается тем, что она не замылила глаз среднестатистическому игроку, поэтому может быть именно ваше творение может стать новым культовым событием в мире игр.
3. Сообщество единомышленников
Сообщество пиксельного искусства все еще живо. При этом они не просто выкладывают свои новые работы, но и с удовольствием участвуют в жизни друг друга. От любителей до разработчиков игр, пиксельные художники имеют бесчисленные онлайн-форумы и сообщества, где они обмениваются идеями друг с другом, помогают друг другу и взаимодействуют с работами других художников.
Недостатки пиксельного арта
1. Трата времени
Как уже говорилось выше, пиксельная иллюстрация это настоящая ловушка для перфекционистов. Если вы не научитесь довольствоваться своим результатом, то существует риск, что вы будете тратить огромное количество своего времени всего на один рисунок и будете очень медленно продвигаться в своем развитии.
2. Сложно выделиться
В преимуществах пиксельной графики упоминалось, что в современном мире гейминга, ретро игры — это глоток свежего воздуха. Однако есть и другая сторона медали, а именно сложность найти свой уникальный стиль в пиксельной графике. Вам придется потратить не один десяток часов, пока вы не найдете то самое, что будет выделять ваши работы среди множества однообразных пиксельных рисунков.
Не нужно с первой же иллюстрации тратить все усилия на какие-то отличительные черты ваших работ. Постепенно развивайтесь и нарабатывайте свой уникальный стиль.
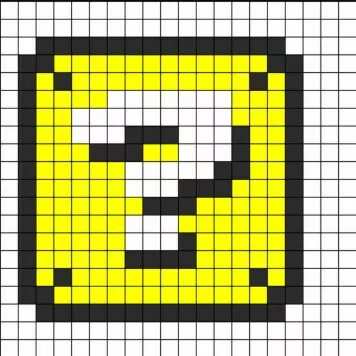
Лаки блок и вещи из Майнкрафт — рисуем по клеточкам
О! Мод Удачи! Получайте самое лучшее и интересное для продолжения игры! Рисование – это тоже игра. И здесь мы повторяем все то, что встречаем в Майнкрафте. А значит, получим и Удачу! Нужные для победы вещи, ценные подарки… а иногда и очень необычные сюрпризы! Все это мы с вами рисуем по клеточкам при помощи схем.

Еще динамит по клеточкам. ТНТ (англ. TNT, trinitrotoluene — тринитротолуол), динамит или тротил — блок, обладающий свойством детонировать и создавать мощный взрыв.

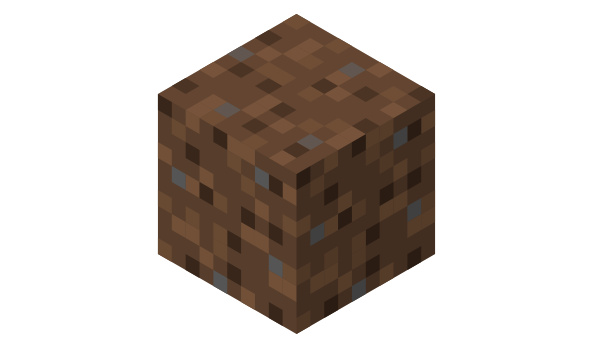
И кусочек земли.))
Зелья в Minecraft – это целый набор предметов, с помощью которых вы сможете получить новые способности.
Как сделать зелье в Minecraft должен знать каждый игрок, ведь они обязательно вам пригодятся. Например, с помощью зелья ускорения вы сможете быстрее бегать, а значит, добраться из одной точки в другую станет намного легче. А вот зелье урона в Minecraft позволит отнять до 6 единиц здоровья у абсолютно любого противника. Причем, его не спасет даже броня.
Нарисуем зелье?

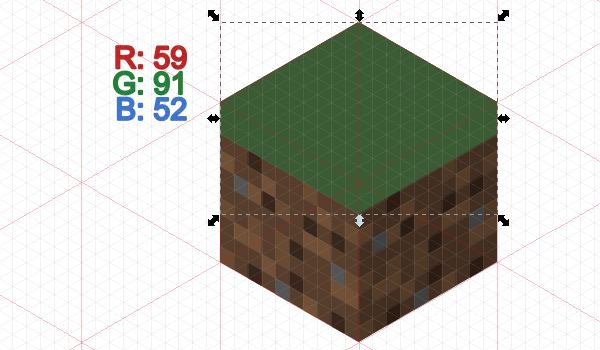
Рисуем блок травы
Шаг 1
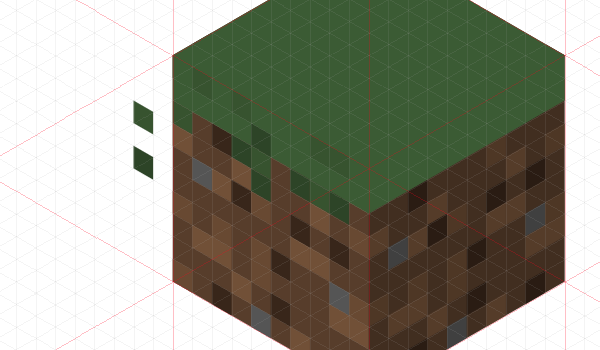
Следующий блок будет проще рисовать. Дублируем блок грязи и пером (Shift+F6) рисуем верхушку с травой, как показано ниже. Заполняем всю верхнюю грань куба и захватываем боковые на две клетки. У нас должна быть цельная фигура (вместо трех отдельных), чтобы потом неожиданно не возникли швы.

Удаляем обводку и заливаем фигуру зеленый цветом.

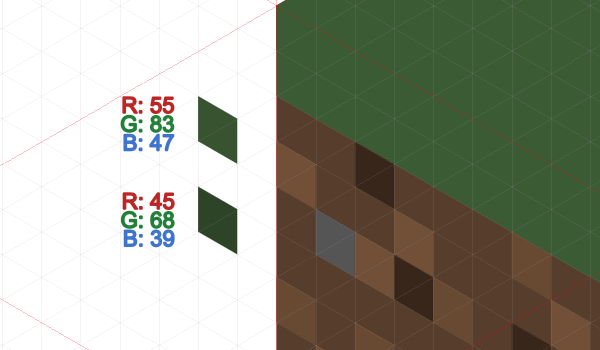
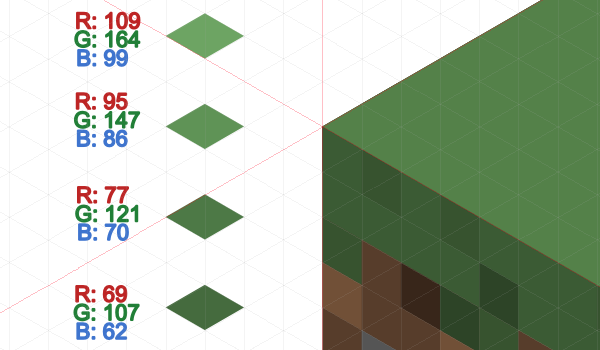
На боковых гранях мы будем использовать два оттенка зеленого для создания текстура.

Шаг 4
Начинаем копировать цветные четырехугольники. Не переусердствуйте на данном этапе. Чтобы получить более интересный результат, добавляем несколько зеленых клеток ниже линии травы.

Копируем текстуру и переносим на другую сторону куба. Деформируем ее с помощью стрелок и размещаем на блоке.

Шаг 6
После этого заполняем грань фигурой черного цвета и уменьшаем ее непрозрачность до 25%, чтобы создать быстрое затенение.

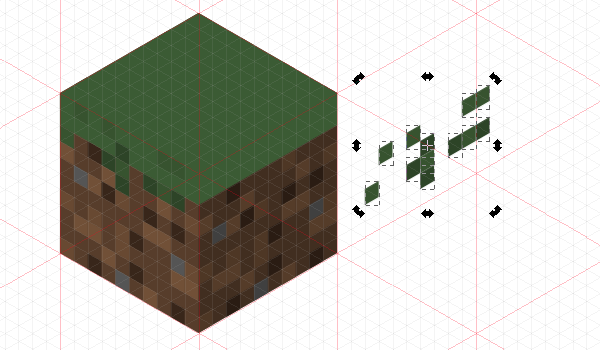
Переходим к верхней грани блока. Рисуем четырехугольник и заливаем его светло-зеленым цветом.

Рисуем дополнительные четыре цветовых треугольника, которые мы будем использовать для создания текстуры травы.

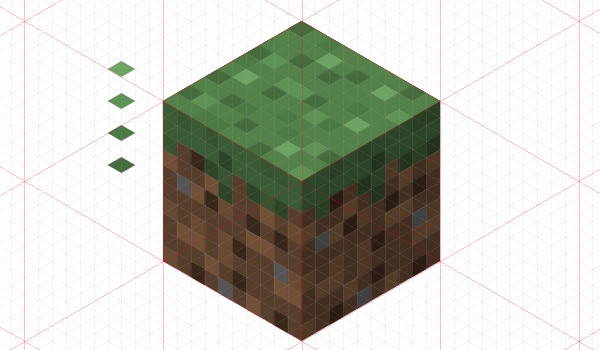
Шаг 9
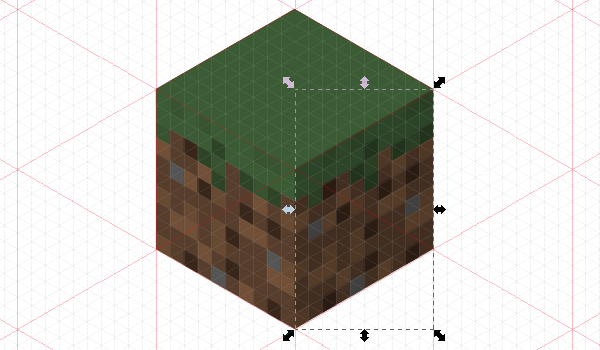
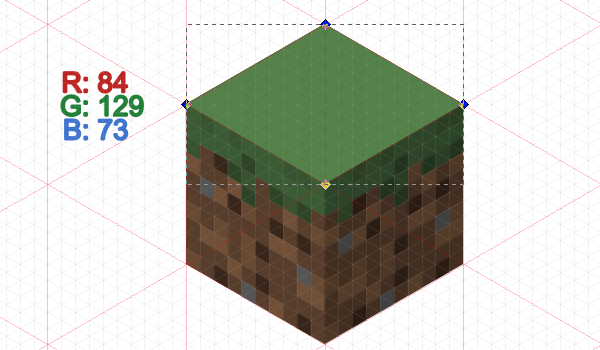
Копируем и вставляем четырехугольники, повторив мой узор или, как в прошлый раз, можете найти в Интернете подобный блок из игры.

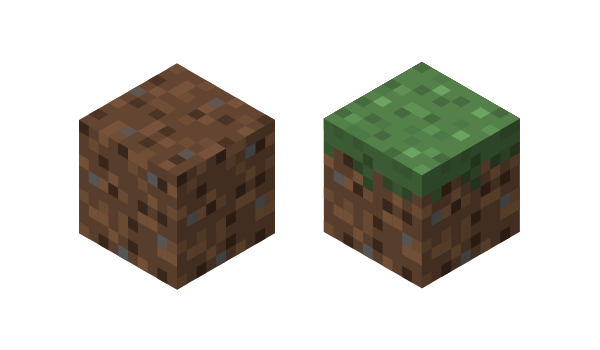
Два блока готово, осталось еще столько же!

Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
![]()
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
![]()
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
![]()
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Что такое пиксельный арт?
Пиксель — это наименьшая единица цифрового изображения, которую, к примеру, можно увидеть на экране телевизора, компьютера или смартфона. Сегодня все цифровые изображения по-прежнему состоят из пикселей, но каждый отдельный пиксель стал практически незаметным.
Пиксельный арт изначально появился из необходимости. В начале 1970-х и 80-х годов все видеоигры создавались с низким разрешением в соответствии с развитием технологий.
Поскольку отдельные пиксели было невозможно скрыть от глаз игроков, художники сделали все возможное, чтобы создать красочные игры с помощью доступных им простых палитр. Так и появился пиксельный арт.
 Автор — Alberto
Автор — Alberto
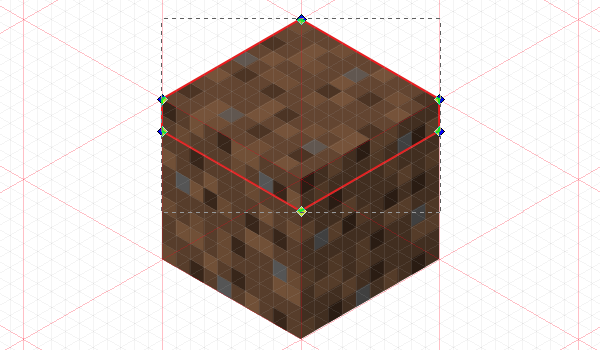
Рисуем блок грязи
Шаг 1
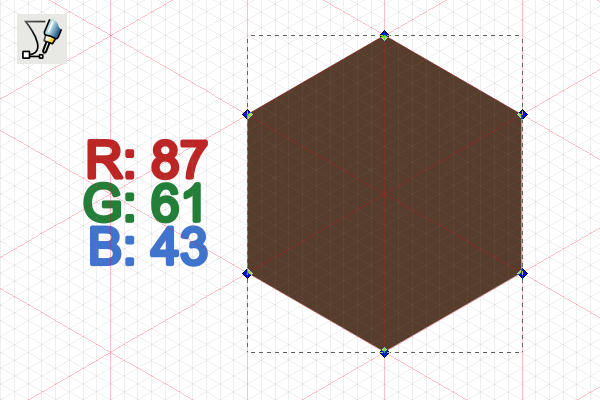
Берем инструмент для рисования кривых (Shift+F6), в основном, мы будем пользоваться только им. При рисовании узловые точки будут прилипать к сетке. Создаем шестиугольник, как показано ниже. Отключаем его обводку и заливаем коричневым цветом.
Возможно, вы задались вопросом, почему я использовал цельный объект вместо рисования каждой стороны отдельно. При работе с аксонометрической сеткой далеко не всегда получается идеальная иллюстрация пиксель в пиксель, иногда на стыках появляются белые зазоры. Работая с цельной фигурой, мы сразу решаем эту проблему.

Шаг 2
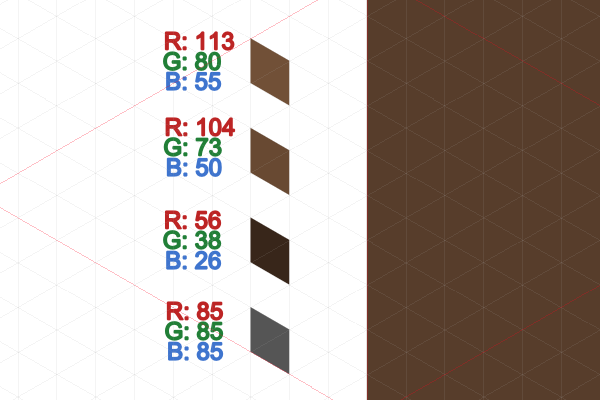
Далее мы будем добавлять детали на блоке. Приближаем картинку и рисуем четыре четырехугольника, как показано ниже. Каждый заливаем своим оттенком коричневого.

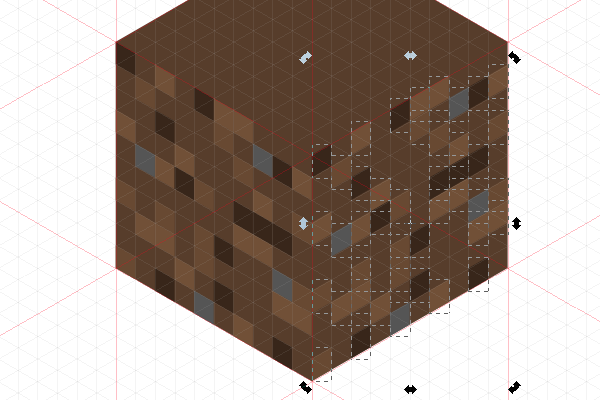
Шаг 3
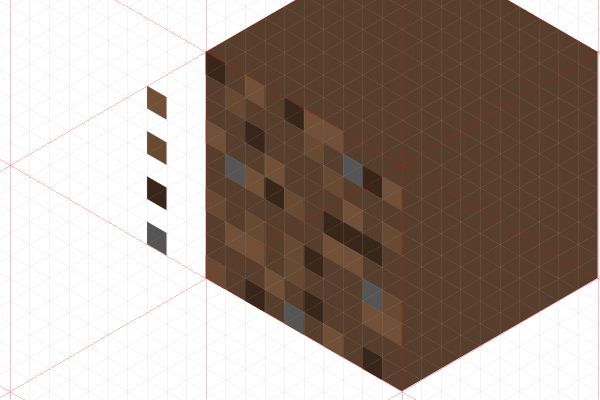
Теперь мы должны распределить четырехугольники по левой стороне куба. Просто копируем их и вставляем так, чтобы получилась текстура в стиле Майнкрафт. Для ускорения процесса вы можете подобрать в Интернете текстуры из игры и повторить их либо скопировать мой вариант. Для удобства используем горячие клавиши Ctrl+C (скопировать) и Ctrl+V (вставить).
Этот процесс достаточно скучный, но не займет много времени.

Шаг 4
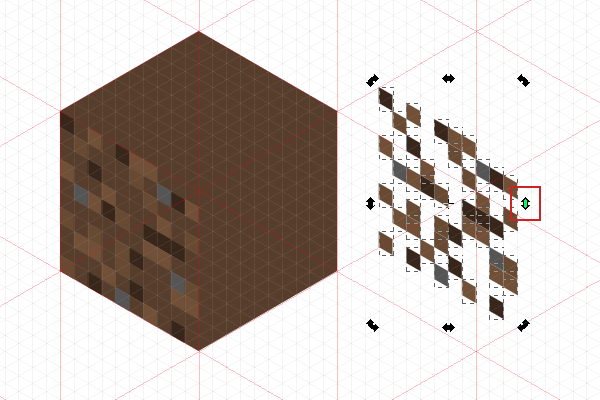
Далее с помощью инструмента выделения (F1) выделяем все цветные блоки. Копируем их (Ctrl+C), вставляем (Ctrl+V) и кликаем один раз мышкой, чтобы появились стрелки для деформации. Зажимаем клавишу Ctrl и тянем правую боковую стрелку вверх на два уровня, чтобы убрать искажение.

Шаг 5
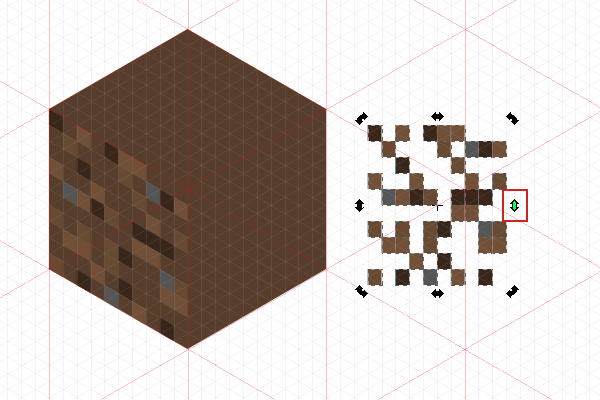
Отпускаем стрелку, затем снова кликаем по ней и повторяем те же действия, потянув с зажатой клавишей Ctrl на два уровня вверх. Благодаря этому мы получим правильный угол искажения текстуры. Если деформировать текстуру за один клик, то может получиться неправильный угол.

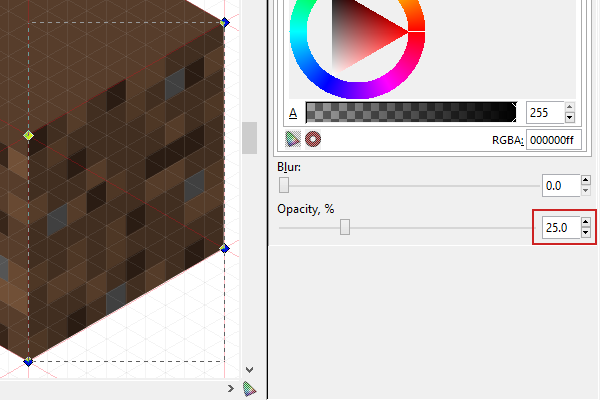
Шаг 6
Как видно ниже, угол получился идеальный и теперь мы можем разместить текстуру на другой стороне куба. Функция привязки сделает свое дело, поэтому каких-то сложностей с размещением не должно возникнуть.

Шаг 7
Для создания быстрого затенения берем перо (Shift+F6) и рисуем четырехугольник, покрывающий правую сторону куба. На панели Stroke and Fill (Заливка и обводка) удаляем обводку и заливаем фигуру черным цветом. Затем уменьшаем Opacity (Непрозрачность) до 25%.

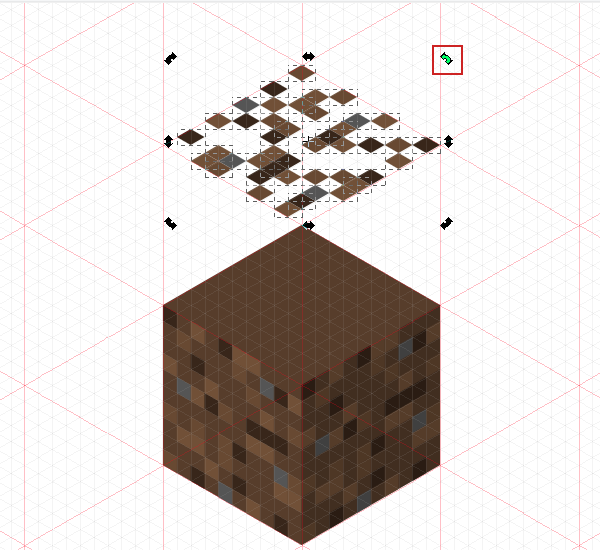
Шаг 8
Теперь займемся верхней стороной куба. Снова копируем и вставляем текстуру. В этот раз ничего не нужно искажать, просто используем угловые стрелки и поворачиваем текстуру так, чтобы она вписалась в сторону куба.

Шаг 9
Для удобства размещения этой части текстуры в меню привязки можете активировать параметр Snap midpoints of bounding box edges (Прилипать центрами краев площадки).

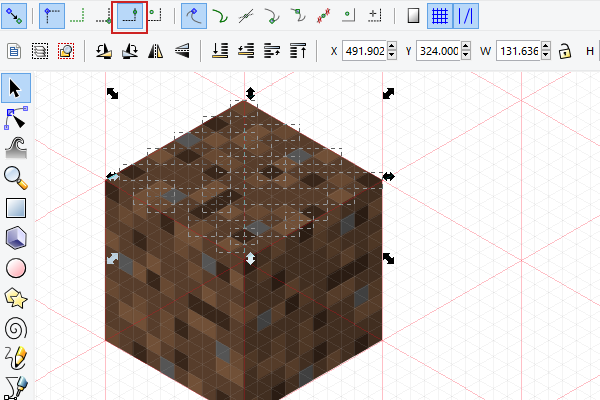
Шаг 10
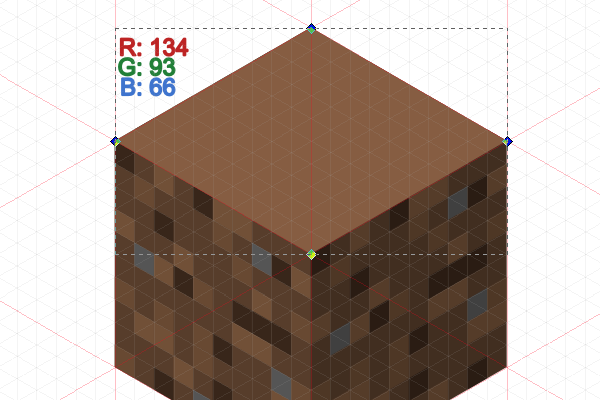
Так как на верхнюю сторону куба падает свет, мы должны ее осветлить. Для этого рисуем четырехугольник, заливаем его светло-коричневым цветом и отключаем обводку.

Шаг 11
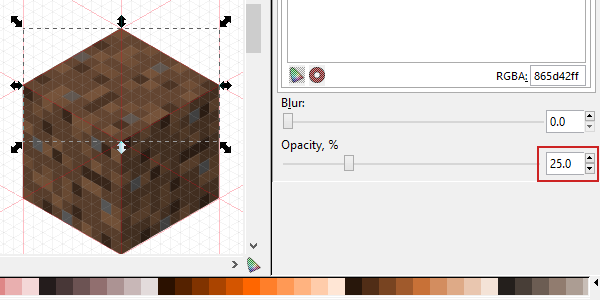
Затем уменьшаем непрозрачность до 25%. Теперь мы можем выделить весь куб с текстурами и сгруппировать его. Для этого выделяем его инструментом выделения (F1), кликаем правой кнопкой мыши и выбираем Group (Сгруппировать).

Выглядит неплохо, правда?